After using Firefox for a while because of the many useful addons for developers, I recently switched to Google Chrome. I just got annoyed with the time it takes to start Firefox. So I decided to test Google Chrome for a while and start searching for replacement extensions or other ways to achieve the same results as my Firefox configuration.
One of the many extensions I use on a regular basis is Firefinder. It’s an addon for the Firebug addon which enables me to view the results of an XPath which I need for a crawler. There are a few extensions available like Xpath Helper, but I also found out this can be achieved without any extension!
Viewing XPath results
- Open up the document on which you want to test an XPath
- Hit the F12 key for the developer tools panel or right click on the document and click “Inspect element”
- In the developers tools panel click on the Console tab

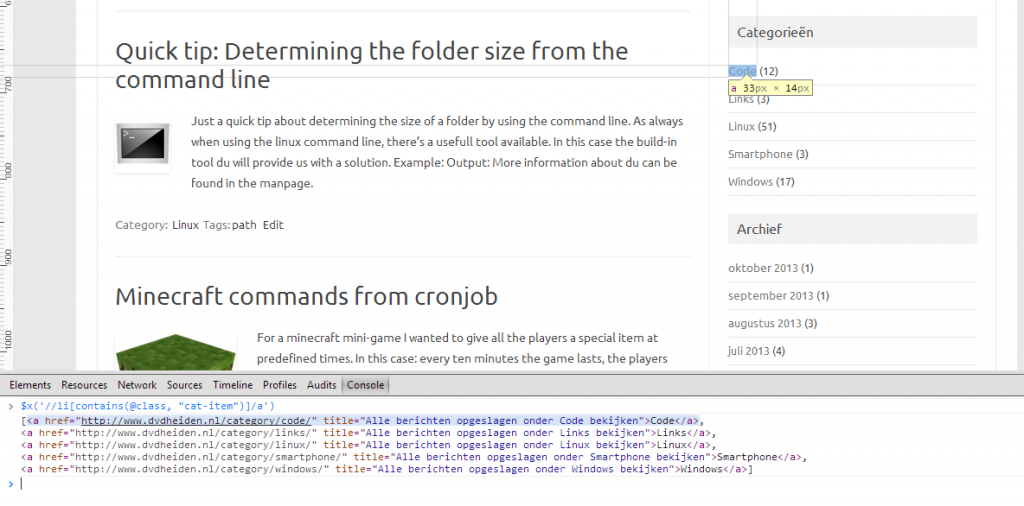
- In the console there are many features. One of them is for XPaths. Type:
$x('XPATH')And hit the enter key. Replace
XPATHwith the XPath you want to test - The result is an array which contains the elements. Hovering one of the results will show the element visually on the page too.

Really easy to use, has a lot of features and without using an extension. Thumbs up for Google Chrome on this!
For more information about the Google Chrome Console, see: Command Line API Reference